¿Qué es HTML?
HTML son las iníciales de Hiper Text Markup Language(leguaje de marcas). Es un conjunto o serie de etiquetas incluidas en archivos de texto que definen la estructura de un documento WWW y sus vínculos con otros documentos.
Estandarizado en la norma ISO de SGML(Standard Generalized Markup Language)
El W3C (World Wide Web Consortium) es el fórum internacional que se encarga desarrollar nuevas tecnologías relacionadas con la WEB dictando las normas que constituyen el estándar comúnmente aceptado para la creación de documentos web.
Los navegadores WWW leen estos archivos de texto e interpretan esas etiquetas para determinar como desplegar la página Web.
Podemos decir, que html es el lenguaje utilizado para la creación de páginas web y los navegadores son los programas interpretes que nos visualizan ese contenido web.
Este lenguaje tiene una gran ventaja que admite introducir texto, imágenes, sonidos y combinarlos entre sí, con la peculiaridad de que permite hacer referencias a otras páginas por medio de enlaces de hipertexto.
Sintaxis de html
El HTML es un lenguaje de marcas que basa su sintaxis en un elemento de base al que llamamos etiqueta. A través de las etiquetas vamos definiendo los elementos del documento, como enlaces, párrafos, imágenes, etc. Así pues, un documento HTML estará constituido por texto y un conjunto de etiquetas para definir la forma con la que se tendrá que presentar el texto y otros elementos en la página. El formato de etiqueta esta basado en un encerrado entre el símbolo < “menor” y > “mayor”. Consta de dos partes:
- Una apertura de forma general <etiqueta>
- Un cierre de tipo </ etiqueta> (aunque algunas no cumplen este formato)
Todo lo incluido en el interior de esa etiqueta sufrirá las modificaciones que caracterizan a esta etiqueta a esto se le llama atributo y cada etiqueta tiene sus propios atributos su estructura es:
<etiqueta atributo1=“valor” atributo2=“valor”…>elemento</etiqueta>
La “ “ del valor no son obligatorias pero si recomendables para poder distinguir los distintos atributos, algunos navegadores con Internet Explorer no las acepta muy bien.
Ejemplo las etiquetas <b> y </b> definen un texto en negrita <b>Esto esta en negrita</b> el resultado visto en el navegado será: Esto esta en negrita
A tener en cuenta en la sintaxisl
- Las etiquetas pueden ser escritas en mayúscula o minúsculas o mezcla <html>, <HTML> o <HtMl> son la misma etiqueta. Sin embargo si queremos que cumpla las normas de la W3C habría que escribirla siempre en minúscula.
- Los atributos de cada etiqueta son muchas y cambia dependiendo de la etiqueta, por lo que dejaron de crearse a partir de la versión html 4.01 y se utilizan CSS(hojas de estilos) que lleva atributos comunes para todas las etiquetas. Aunque las antiguos funcionan en los navegadores porque la norma W3C dice todas la etiquetas antiguas deben funcionar en las versiones nuevas.
- Se escribe el código en editores de texto, o editores especiales, para el luego guardar los archivos con extensión .html o .htm en tu disco duro. Para ello accedemos al menú Archivo y seleccionamos la opción Guardar como. En la ventana elegimos el directorio donde deseamos guardarlo y colocaremos su nombre, por ejemplo mi_pagina.html .
- •Consejo no utilices acentos ni espacios ni otros caracteres raros. También te ayudará escribir siempre las letras en minúsculas.
- •Los nombres de archivos es mejor hacerlos descriptivos para que te aclaren lo que hay dentro. Algún carácter como el guión "-" o el guión bajo "_" te puede ayudar a separar las palabras. Por ejemplo quienes_somos.html
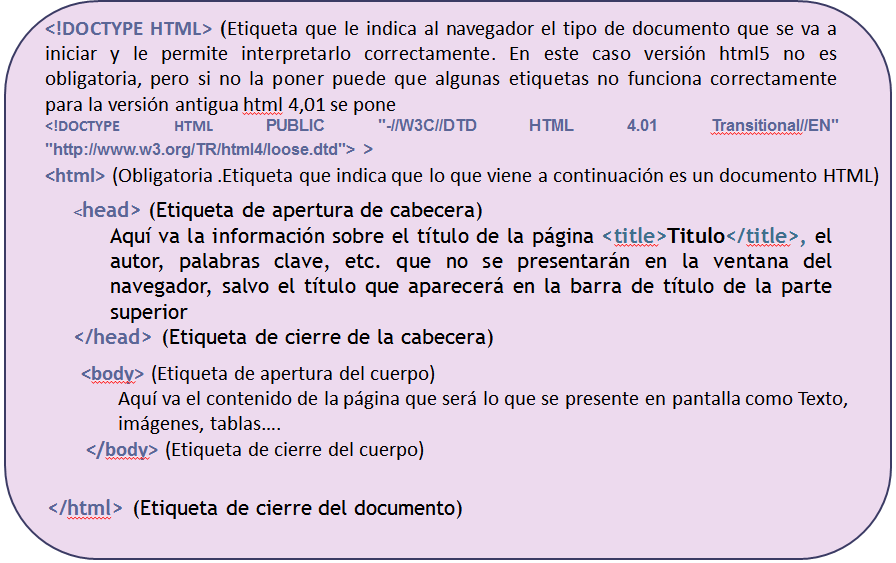
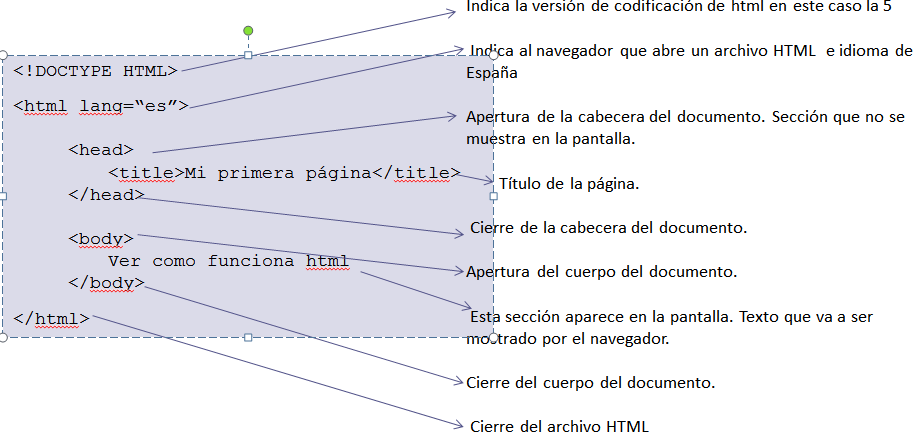
Estructura básica
Mi primera página
La indentación es el acto de desplazar el código hacia la izquierda con un espacio(generalmente una tabulación) para dejarlo ordenado de manera legible, esta practica que es muy común entre los programadores es un símbolo de orden ya que permite ordenar el código de tal manera que se vuelva lo mas legible posible a la vista, se usa en la programación por lo que cualquier informático debe esta habituado a verla y usarla.
Etiqueta <head>
Delimitado por las etiquetas <head> y de cierre </head>, incluyen definiciones generales que afectan a todo el documento. Todas las etiquetas que se encuentran dentro de esta son opcionales, aunque se recomienda la etiqueta <title>. Es la cabecera del documento y no se muestra en la pantalla. Aquí colocamos información tal como:
- <title> título documento </title> Especificará el titulo del documento deberá guardar relación con su contenido ya que los buscadores buscan las páginas por su título.
- <meta> esta etiqueta es invisible para el visitante, además no lleva cierre lo que incumple el formato W3C. Información al navegador sobre los metadatos que no pueden ser definidos usando otro elemento HTML.
- <base> Define la URL base para las URLs relativas en la página.
- <link> Usada para enlazar JavaScript y CSS externos con el documento HTML actual.
- <style> Etiqueta de estilo usada para escribir CSS en línea.
Meta HTML
- <meta HTTP-EQUIV="refresh" content="segundos; url=http://una.nueva.direccion“/> Permite redirigir de forma automática el navegador a una determinada página al pasar el número de segundos especificado en content. Es útil cuando se cambia una página de dirección después de llevar tiempo en la red, para que los que lleguen a la página antigua a través de algún enlace puedan ir a la nueva localización sin necesidad de tener la dirección de ésta, o cuando las páginas actualizan su contenido cada cierto tiempo , por ejemplo los resultados de futbol en una jornada de liga.
- <meta charset=“ISO-8859-15”/> Indica que el contenido del documento es un archivo html codificado con el conjunto de caracteres propio de Europa Occidental, que incluye las vocales acentuadas, las eñes, el símbolo del euro, etc. En html 5 cambia a <meta charset=“utf-8”/> incluye mas caracteres como para los idiomas chino, ruso, árabe…
- <meta name="author" content="nombre del autor de la página“/>No tiene más validez que la de "firmar" la autoría.
- <meta name="keywords" content="vacaciones,Caribe, islas, playas del Caribe, sol"> y <meta name="description" content="Sus próximas vacaciones en el Caribe"> serán usadas por los motores de búsqueda para identificar el contenido de la página y de esa forma mejorar la calidad de los resultados de una búsqueda. Las palabras claves deben separarse con una coma (,) y se pueden escribir dos o más palabras juntas.
Para más información sobre la etiqueta html5 consulte la página:
http://www.analizosuweb.com/blog/como-usar-las-meta-etiquetas-de-html5/#.VRUYt_yG-So
No todos los navegadores admiten todas la etiquetas meta para saberlo consulten la página:
https://gist.github.com/kevinSuttle/1997924
El cuerpo <body>….</body>
Al igual que head la etiqueta body solo puede haber una en un documento, en esta se introduce todas las etiquetas html que veremos en dicho apartado
ir a la página de las etiquetas

 html 5
html 5