
 htlm 5
htlm 5
Hojas de estilos CSS3
El lenguaje HTML está limitado a la hora de aplicarle forma a un documento. Esto es así porque fue concebido para otros usos (científicos sobretodo), distinto a los actuales, mucho más amplios.
Para solucionar estos problemas los diseñadores han utilizado técnicas tales como la utilización de tablas imágenes transparentes para ajustarlas, utilización de etiquetas que no son estándares del HTML y otras. Estas "trampas" han causado a menudo problemas en las páginas a la hora de su visualización en distintas plataformas.
Además, los diseñadores se han visto frustrados por la dificultad con la que, aun utilizando estos trucos, se encontraban a la hora de maquetar las páginas, ya que muchos de ellos venían maquetando páginas sobre el papel, donde el control sobre la forma del documento es absoluto, mientras que en una pantalla cambia dependiendo de la resolución de la misma.
Otro inconveniente es que la mezcla de muchas etiquetas superpuestas una en otras dificulta la lectura por parte del diseñador y resulta complicado buscar los errores y depurar código.
Significado de CSS(Cascading Style Sheets)hojas de estilo en cascada
CSS es un lenguaje de hojas de estilos creado para controlar el aspecto o presentación de los documentos definidos con HTML y XHTML. CSS es la mejor forma de separar los contenidos y su presentación y es imprescindible para crear páginas web complejas.
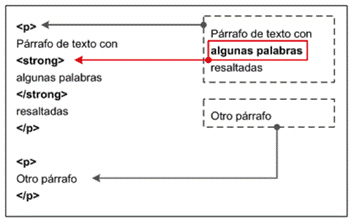
Al crear una página web, se utiliza en primer lugar el lenguaje HTML/XHTML para marcar los contenidos, es decir, para designar la función de cada elemento dentro de la página: párrafo, titular, texto destacado, tabla, lista de elementos, etc.
Una vez creados los contenidos, se utiliza el lenguaje CSS para definir el aspecto de cada elemento: color, tamaño y tipo de letra del texto, separación horizontal y vertical entre elementos, posición de cada elemento dentro de la página, etc
El significado de cascada, viene al significar lo que hoy en día se conoce en el lenguaje de programación como herencia, todo el contendido incluidas etiquetas dentro de otras hasta que esta no se cierre tiene la propiedades de esta. A modo de ejemplo si en la etiqueta <body> pongo que la fuente de letra es Calibri, todo el documento tenga las etiquetas que tenga tendrá dicha fuente, y para cambiarla tendré que especificar una etiqueta en caso de que no tenga con dicho estilo de fuente cambiado, es decir, por defecto hereda todo lo que está antes de su etiqueta de cierre.
Existen tres niveles CSS, CSS2 y las CSS3 las hojas más avanzadas son las 3
En este ejemplo se utiliza la etiqueta con sus atributos color, face y size para definir el color, la tipografía y el tamaño del texto de cada elemento del documento.
Si la página tuviera 50 elementos diferentes, habría que insertar 50 etiquetas <font>. Si el sitio web entero se compone de 10.000 páginas diferentes, habría que definir 500.000 etiquetas <font>. Como cada etiqueta <font> tiene 3 atributos, habría que definir 1.5 millones de atributos.
SIN HOJAS DE ESTILO
<!DOCTYPE html >
<html lang=“es”">
<head>
<meta charset=“iso-8859-1“5 />
<title>Ejemplo de estilos sin CSS</title>
</head>
<body>
<h1><font color="red" face="Arial" size="5">Titular de la página</font></h1>
<p><font color="gray" face="Verdana" size="2">Un párrafo.</font></p>
</body>
</html>
En este ejemplo se ve que CSS permite separar los contenidos de la página y su aspecto o presentación, dentro de la propia página HTML se reserva una zona en la que se incluye toda la información relacionada con los estilos de la página.
HOJAS DE ESTILO
<!DOCTYPE html>
<html lang=“es”>
<head>
<meta charset=“iso-8859-1" />
<title>Ejemplo de estilos con CSS</title>
<style type="text/css">
h1 { color: red; font-family: Arial; font-size: large; }
p { color: gray; font-family: Verdana; font-size: medium; }
</style>
</head>
<body>
<h1>Titular de la página</h1>
<p>Un párrafo de texto no muy largo.</p>
</body>
</html>
Una de las principales características de CSS es su flexibilidad. Existen 3 opciones para referenciar una hoja de estilos a un fichero HTML
Estilos de forma local en línea, (no se recomienda su utilización por la W3C) se escribe el código CSS dentro del atributo style de la etiqueta de html, Ejemplo:
<p style=“color:green;”>HOLA</p>
Estilo de hojas internas, suelen usarse cuando el estilo se va a aplicar solo a esa página. Se suele ubicar entre la etiqueta <head></head> por comodidad , Ejemplo:
<style type=“text/css”>
body{background: black; font-size: 12px; font-family: Arial,Helvetica,sans-serif; color: yellow; text-align:justify; margin-left: 0.5in; margin-right: 0.5in}
p{color:red}
</style>
Estilo hojas externas, Se usan para dar un aspecto común a varias páginas de un portal. Se definen en archivos distintos a los de la páginas web que posteriormente se vinculará a los archivos html de página web, la etiqueta de referencia se hará al igual que la anterior en el <head> </head>.Ejemplo
<link rel=“stylesheet” type=“text/css” href=“url.css”/>
Los selectores se emplean para elegir a qué elementos se aplican cada una de las propiedades que se definen. Hay diferentes tipos de selectores. A continuación se tratan los más importantes.
Como se vio en el capítulo anterior, una regla de CSS está formada por una parte llamada "selector" y otra parte llamada "declaración".
La declaración indica "qué hay que hacer" y el selector indica "a quién hay que hacérselo".
A continuación se explican los tipos de selectores:
Se utiliza para seleccionar todo y cada uno de los elementos de la página y se indica mediante un asterisco (*). El siguiente ejemplo elimina el margen y el relleno de todos los elementos HTML:
* {
margin: 0;
padding: 0;
}
Selecciona todos los elementos de la página cuya etiqueta HTML coincide con el valor del selector. El siguiente ejemplo aplica diferentes estilos a los titulares y a los párrafos de una página HTML
h1 { color: red;}
h2 { color: blue;}
p { color: black;}
Si se quiere aplicar los mismos estilos a dos etiquetas diferentes, se pueden encadenar los selectores. En el siguiente ejemplo, los títulos de sección h1, h2 y h3 comparten los mismos estilos, equivale a :
h1, h2, h3 {
color: #8A8E27;
font-weight: normal;
font-family: Arial, Helvetica, sans-serif;
}
Lo más óptimo para que el fichero CSS resultante ocupe lo mínimo posible consiste en agrupar las propiedades comunes de varios elementos en una única regla CSS y posteriormente definir las propiedades específicas de esos mismos elementos. Véase el siguiente ejemplo, donde se establece en primer lugar las propiedades comunes de los títulos de sección (color y tipo de letra) y a continuación el tamaño de letra de cada uno de ellos:
h1, h2, h3 {
color: #8A8E27;
font-weight: normal;
font-family: Arial, Helvetica, sans-serif;
}
h1 { font-size: 2em; }
h2 { font-size: 1.5em; }
h3 { font-size: 1.2em; }
Se utiliza cuando se quiera un mismo estilo a una o varias etiquetas aunque no a todas. Por ejemplo tenemos un mismo estilo a las etiquetas de párrafo pero además solo la primera tiene otro, este estilo también se podría utilizar con otra etiqueta.
Para que el navegador no confunda este selector con los otros tipos de selectores, se prefija el valor del atributo class con un punto (.) tal y como muestra el siguiente ejemplo:
.destacado { color: red; }
El código es el siguiente:
<!DOCTYPE html>
<html lang=“es”>
<head>
<meta charset=“iso-8859-15” />
<title>Selector de clase </title>
<style type=“text/css”>
p {font-weight: normal;}
.destacado { color: red; }
</style>
</head>
<body>
<p class="destacado">CSS permite definir los estilos de una página XHTML de forma sencilla.</p>
<p>Las posibilidades son múltiples</p>
<p>Y permite separar el contenido de la presentación </p>
</body>
</html>
Combinando selectores de tipo con selectores de clase
Combinando las dos técnicas anteriores pueden obtenerse selectores mucho más específicos:
p.destacado { color: red }
El selector de ID permite seleccionar un elemento de la página a través del valor de su atributo id. Este tipo de selectores sólo seleccionan un elemento de la página porque el valor del atributo id no se puede repetir en dos elementos diferentes de una misma página.
La sintaxis de los selectores de ID es muy parecida a la de los selectores de clase, salvo que se utiliza el símbolo de la almohadilla (#) en vez del punto (.) como prefijo del nombre de la regla CSS:
#destacado { color: red; }
La principal diferencia entre este tipo de selector y el selector de clase tiene que ver con HTML y no con CSS. Como se sabe, en una misma página, el valor del atributo id debe ser único, de forma que dos elementos diferentes no pueden tener el mismo valor de id.
Sin embargo, el atributo class no es obligatorio que sea único, de forma que muchos elementos HTML diferentes pueden compartir el mismo valor para su atributo class.
De esta forma, la recomendación general es la de utilizar el selector de ID cuando se quiere aplicar un estilo a un solo elemento específico de la página y utilizar el selector de clase cuando se quiere aplicar un estilo a varios elementos diferentes de la página HTML.
<head> |
<body> |
Los colores en CSS se pueden indicar de formas diferentes:
 El modelo de cajas o "box model" es seguramente la característica más importante del lenguaje de hojas de estilos CSS, ya que condiciona el diseño de todas las páginas web.
El modelo de cajas o "box model" es seguramente la característica más importante del lenguaje de hojas de estilos CSS, ya que condiciona el diseño de todas las páginas web.
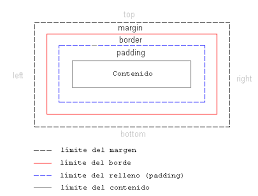
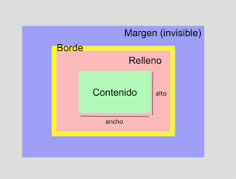
El "box model" es el comportamiento de CSS que hace que todos los elementos incluidos en una página HTML se representen mediante cajas rectangulares.
CSS permite controlar el aspecto de todas las cajas. El diseño de cualquier página XHTML está compuesto por cajas rectangulares.
CSS permite definir la altura y anchura de cada caja, el margen existente entre cajas y el espacio de relleno interior que muestra cada una de ellas. Además, CSS permite controlar la forma en la que se visualizan las cajas: se pueden ocultar, desplazar respecto de su posición original y fijarlas en una posición específica dentro del documento.


<!DOCTYPE html > <body> <p>Son parráfos que engloban un margen entre ellos con la propiedad margin, un borde con la propiedad border que en este caso tiene un ancho de 1 pixel sólido y color verde y una distancia del borde al texto con padding </p>
<html>
<head>
<meta charset="utf-8" />
<title>caja</title>
<style type="text/css">
p {border: 1px solid #093;
margin: 10px;
padding:10px;
}
</style>
</head>
<p>Para ver bien los márgenes vemos que el siguiene párrafo es igual</p>
</body>
</html>
la etiqueta <div> se encarga de crear una capa, que es un elemento de bloque que sirve de contenedor a otros elementos de bloque e inline. El uso de las capas viene dado por dos motivos: para organizar semánticamente la página y para maquetar. Mediante CSS podrá controlarse la disposición de las capas.
El elemento div es un contenedor en bloque (block) y span es un contenedor en linea (inline).
Un elemento id y/o class suele asociarse con el div o span para utilizarlo como ancla para estilos CSS.
Sin embargo, ha habido un abuso de los elementos div hasta el punto de casi crear su propio lenguaje compuesto básicamente de elementos div anidados.
El elemento div es semánticamente neutro: no tiene ningún otro significado a parte de ser un contenedor. Debe usarse cuando no exista otro elemento que pueda actuar como contenedor, no como reemplazo de elementos con un significado reconocido y aceptado, como los encabezados, párrafos, listas, etc.

<!DOCTYPE html>
<html>
<head>
<meta charset="iso-8859-15" />
<title>estilo</title>
<style type="text/css">
.destacado-en-rojo { color:red; }
.fondo_azul{background-color:navy}
.fondo_naranja{background-color:orange}
</style>
</head>
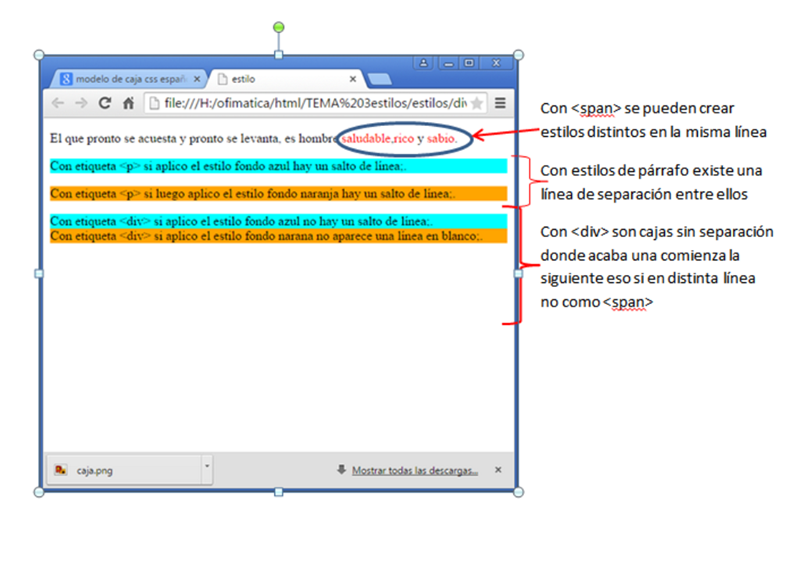
<body>
<p>El que pronto se acuesta y pronto se levanta, es hombre <span class="destacado-en-rojo">saludable</span>,<span class="destacado-en-rojo">rico</span> y <span class="destacado-en-rojo">sabio</span>.</p>
<p class="fondo_azul">Con etiqueta <p> si aplico el estilo fondo azul hay un salto de línea;.</p>
<p class="fondo_naranja">Con etiqueta <p> si luego aplico el estilo fondo naranja hay un salto de línea;.</p>
<div class="fondo_azul">Con etiqueta <div> si aplico el estilo fondo azul no hay un salto de línea;.</div>
<div class="fondo_naranja">Con etiqueta <div> si aplico el estilo fondo narana no aparece una línea en blanco;.</div>
</body>
</html>